あなただけのブログを解説し運営を始めていきますと、次に必要になるのが「あなたへの問い合わせフォーム」です。
やはり、ブログ訪問者様のご意見や問い合わせを頂きますと、ブログへの「やる気」や「活力」につながってきます。
しかし、ワードプレスは初期設定でこの問い合わせフォームがありません。
プロフィール欄や記事に問い合わせ用のあなたのメールアドレスを記載しても良いですが、
(良くありますよね、admin★ramen.com ★を@に変更してねみたいな)
やはりフォームがある方が問い合わせもしやすいというものです。
そこで、ワードプレスの問い合わせ用プラグイン「Contact Form 7」の使い方を説明していきます。
「Contact Form 7」の設定方法
まずは「Contact Form 7」を検索、インストールします。

そして、「有効化」しましょう。

これで準備は完了です。では今から設定していきましょう。
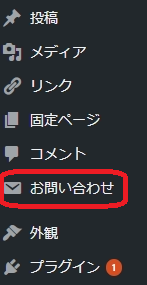
まずは左側のサイドメニュー「お問い合わせ」をクリック。

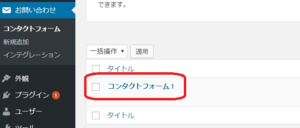
すると「コンタクトフォーム1」というように表示されますので、「コンタクトフォーム1」をクリックします。

クリックすると編集画面が初期状態で表示されています。

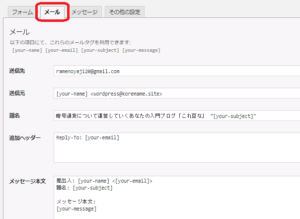
以下の画像のように「メール」をクリックすると、あなたの問い合わせ用の受信メールアドレスなどを設定できます。初期設定でのメールアドレスは、ワードプレス設定時のものになっているはずです。

お問い合わせ時の入力項目を追加していくことができますが、問い合わせ段階でたくさん必須入力の項目があると「うざい」と感じてしまいますので、ここは初期設定のままで大丈夫でしょう。
このまま「保存」ボタンクリックで保存すると、あなたの問い合わせフォームの「コード」が発行されますので、

こちらのコードをコピーしましょう。
ここまでで「Contact Form 7」の設定は完了です。もう少し、頑張ってくださいね。
固定ページで問い合わせフォームの作成
次に先ほどコピーした問い合わせフォームの「コード」を、あなたのブログで表示されるようにします。「コード」を固定ページを使って作成していきます。
左側のサイドメニュー「固定ページ」の直下「新規追加」をクリックします。

タイトルをお好きな文章で入力(私の場合は「お問い合わせはこちら。」)し、先ほどコピーした「コード」を以下のように貼り付けます。

「保存」して作成した固定ページ「お問い合わせはこちら。」を表示し、URL(http://koremame.site/page-83/)をコピーしておきましょう。

これで問い合わせフォームは完成です。あと一息ですよ。
問い合わせフォームのテスト
作成した問い合わせフォームが、機能しているかテストしてみましょう。
名前やメールアドレス、題名、メッセージを入力し、送信してみてください。

正常に送信されますと、上記のように表示されます。後はテストで問い合わせしたメールがしっかり届いているかのチェック。
![]()
今回、私が設定したメールアドレスに届いていました。これでテストも完了です。
問い合わせフォームをブログに設置する
後は今回作成した「問い合わせフォーム」をブログの分かりやすい場所に設置します。
この際に先ほどの、
保存」して作成した固定ページ「お問い合わせはこちら。」を表示し、URL(http://koremame.site/page-83/)をコピーしておきましょう。
コピーしたURLが必要です。
例えば、私のブログでしたらこちらに問い合わせを設置していきます。

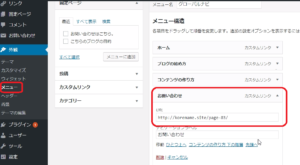
左側のサイドメニューから「外観」の直下「メニュー」をクリックします。

「お問い合わせ」を開き、「URL」の部分にコピーしたURLを貼り付けます。
後は「保存」で設置完了です。
以上で「問い合わせフォームの作り方(ワードプレス)」は完了です。簡単に作成できますし、問い合わせフォームがあるのとないのとでは、かなり問い合わせの数が変わってきますので是非参考にして頂ければと思います。